Asset Marker
The AssetMarker-Plugin can be used to mark assets or nodes with bullets according to predefined criteria.
Properties
To be configured in {home}/appserver/conf/custom.properties
assetMarker.license
type: String, required: yes, default: -
License key (delivered by brix Solutions AG)
guiPlugin.bullets.asset
type: list of string, required: yes, default: noAssetType,invalidInformationFields,unlinked,unreleased,availability,locked,duplicate,conversionStatus
This property defines which bullets are displayed on the assets. The order of the bullets in the property also matches the actual order of the bullets on the assets.
To add a bullet, define a name and list it with the other bullets.
For example: guiPlugin.bullets.asset=noAssetType,invalidInformationFields,validMetadata,unlinked,unreleased,availability,locked,duplicate,conversionStatus,myBullet. Here myBullet would be added.
The standard CELUM bullets must also be listed in the property, otherwise they'll be missing afterwards.
The name of the bullet is used for its remaining configuration, therefore {bulletName} is to be replaced by the individual name of each instance.
guiPlugin.bullets.node
type: list of string, required: no, default: subscription,driveSync,flowboard
This property defines which bullets are displayed on the nodes. The order of the bullets in the property also matches the actual order of the bullets on the nodes.
To add a bullet, define a name and list it with the other bullets.
For example: guiPlugin.bullets.asset=subscription,driveSync,flowboard,myBullet. Here myBullet would be added.
The standard CELUM bullets must also be listed in the property, otherwise they'll be missing afterwards.
The name of the bullet is used for its remaining configuration, therefore {bulletName} is to be replaced by the individual name of each instance.
assetMarker.{bulletName}.imagePath
type: string, required: yes, default: -
This property specifies the relative path to the bullet icon, e.g. ../images/16x16_black/visible.png.
Each bullet needs an icon with size 16 × 16 px, the actual content should be ~12 × 12 px, background transparent.
assetMarker.{bulletName}.title
type: string, required: yes, default: -
This property sets the mouseover-title on the bullet. For multilanguage-support, add your messages to appserver/lang/customMessages_xy.properties and use the key here.
Example:
assetMarker.{bulletName}.title=assetMarker.myTitleappserver/lang/customMessages_de.propertiescontainsassetMarker.myTitle=Mein Titelappserver/lang/customMessages_en.propertiescontainsassetMarker.myTitle=My Title
assetMarker.{bulletName}.placeholderInTitle
type: boolean, required: no, default: false, since: 1.5
Inform the bullet that the title contains spring message placeholders, such as {0}, which will then be populated with the actual value of the information field of said asset. Only available when handling infofields. Use sparingly!
Example:
appserver/lang/customMessages_de.propertiescontainsassetMarker.myTitle=Wert ist: {0}appserver/lang/customMessages_en.propertiescontainsassetMarker.myTitle=Value is: {0}
assetMarker.{bulletName}.assetTypeIds
type: list of long, required: no, default: -
If this property is set, only assets that have one of the configured Assettypes will have the bullet.
assetMarker.{bulletName}.nodeIds
type: list of long, required: no, default: -
If this property is set, only assets that are linked to one of the configured nodes (or one of its children) will have the bullet.
assetMarker.{bulletName}.nodeTypeIds
type: list of long, required: no, default: -
If this property is set, only assets that are linked to one of the configured Nodetypes will have the bullet.
assetMarker.{bulletName}.infofield.{id}
type: string, required: no, default: -
This property can be set for every Informationfield. If this property is configured for an Informationfield, only assets that have the configured value in these fields will have the bullet. The configuration of this property depends on the Type of the Informationfield as shown below. Furthermore, the value can be set to 'isEmpty' and 'notEmpty' for all types.
For better performance, we recommend that you add the property
customfields.list.asset.required.field.idswith a list of all the information fields that you configure in the AssetMarker (e.g.customfields.list.asset.required.field.ids=108,118,138). If you don't explicitly tell CELUM to pre-load these information field values in the list response, the AssetMarker will have to reload the asset with those information field values, which can be slow.
- text/textarea/localized text/localized textarea: possible values are a word or a sentence. The maker will be shown if the informationfield contains the configured value.
- boolean: possible values are false/true
- nodereference: takes a list of comma separated nodes. If the nodereference value is one of those nodes, the marker will be shown.
- checkbox: possible values are false/true
- dropdown: the configuration is made by setting the property to the required option index.
- date: there are different ways to configure a datefield:
- after MM/dd/yyyy
- before MM/dd/yyyy
- between MM/dd/yyyy MM/dd/yyyy
- next xy
- last xy
The value xy is a daycount. If the value is set to -1 it means infinite days from today. (e.g. next -1 means everyday in the future)
- number/double: there are different ways to configure a number or double field (since v1.3):
- >x
- <x
- <=x
- >=x
- [x,y) (range x <= value < y)
- =x
x and y are numbers (resp. doubles). Ranges with '()' / '[]' / '(]' are also allowed.
You can prefix the expected value with a
!to invert the result (since 1.4)
assetMarker.{bulletName}.infofieldsOrMode
type: boolean, required: no, default: false, since: 1.4
When configuring multiple assetMarker.{bulletName}.infofield.{id} per asset marker, the conditions are joined with AND by default. This property allows you to use OR instead, but just within the information fields.
##### assetMarker.{bulletName}.notEmpty
Deprecated, use assetMarker.{bulletName}.infofield.{id}=notEmpty instead
type: set of long, required: no, default: -
This property takes a comma separated list of informationfield-Ids that should not be empty.
assetMarker.{bulletName}.nodeExclusive
type: boolean, required: no, default: false
If this property is set to true, the bullet is only shown if the asset is not linked to any other node than the ones configured in the property assetMarker.{bulletName}.nodes
assetMarker.{bulletName}.hasFileextensions
type: list of string, required: no, default: -
This property takes a comma separated whitelist of file-extensions that the assets should have.
assetMarker.{bulletName}.nodesNotMode
type: boolean, required: no, default: false
Inverts the assetMarker.{bulletName}.nodes property if set to true.
assetMarker.{bulletName}.assetTypesNotMode
type: boolean, required: no, default: false
Inverts the assetMarker.{bulletName}.asssetTypes property if set to true.
assetMarker.{bulletName}.nodeTypesNotMode
type: boolean, required: no, default: false
Inverts the assetMarker.{bulletName}.nodeTypes property if set to true.
assetMarker.{bulletName}.nodeMarker
type: boolean, required: no, default: false
If enabled, the asset marker is for nodes not assets (if true, guiPlugin.bullets.node is required)
assetMarker.{bulletName}.custom
type: string, required: no, default: -
This property allows to use a custom bean to define the bullet rules.
List of available custom beans:
- assetMarkerIsDateControlled (bullet is shown if asset has availability set to date-controlled)
- assetMarkerTextIcon (shows a rendered text icon, for example the expiration date of an asset. This is computationally expensive, use sparingly)
- assetMarkerLastModified (bullet is shown if Asset has a specific last modified date)
- assetMarkerHasVersion (since 1.6.1, shown when an asset's version is not 0.
titleis set to messageassetMarker.version=Version {0}in order to show the current version. Note that this assumes you never delete versions, as actually loading all versions of all assets would be very slow, i.e. it will still show up when you add version 1 and then delete version 0).
assetMarkerTextIcon
assetMarker.{bulletName}.textIcon.key
type: string, required: no, default: -
This property defines the category of the text-icon value. One of: infofield, fileinfo, property
assetMarker.{bulletName}.textIcon.value
type: string, required: no, default: -
This property defines the text-icon value. Possible values depending on key:
- infofield:
idof the information field (long) - fileinfo: fileExtension, originalFileName, originalFileSize
- property: width, height, etc.
assetMarker.{bulletName}.textIcon.maxLength
type: int, required: no, default: -, since 1.3.13
The maximum length of the text that is displayed. Useful if you have a keyword like "EN - English" but only wish to show "EN".
assetMarker.{bulletName}.textIcon.percentageWidthImage
type: path to file, required: no, default: -, since 1.8, not for NOVA
Path to an image you wish to show only a part of, depending on the input value. Basically this only servers one purpose, and that is to display a "5 stars"-style marker that has a better resolution than a single star. Starting with the following image (height needs to be 16px, width is dynamic):

Supposing the information field you provided via assetMarker.{bulletName}.textIcon.value has a value of 3.7, it generates:

You can set the range through ..Min (below which nothing will be displayed) and ..Max (used to calculate the percentage):
assetMarker.ratingTextIcon.title=rating
assetMarker.ratingTextIcon.custom=assetMarkerTextIcon
assetMarker.ratingTextIcon.textIcon.key=infofield
assetMarker.ratingTextIcon.textIcon.value=155
assetMarker.ratingTextIcon.textIcon.percentageWidthImage=/celum/home/appserver/META-INF/resources/images/5stars.png
assetMarker.ratingTextIcon.textIcon.percentageWidthMin=2
assetMarker.ratingTextIcon.textIcon.percentageWidthMax=5... note that in this case, the image path needs to be accessible by the appserver, not by the browser as usual.
assetMarkerLastModified
assetMarker.{bulletName}.lastModified
type: string, required: yes, default: -
This property configures the bullet depending on the last modified date. It's configured like a date field:
- after MM/dd/yyyy
- before MM/dd/yyyy
- between MM/dd/yyyy MM/dd/yyyy
- last xy
Example
guiPlugin.bullets.asset=noAssetType,invalidInformationFields,unlinked,unreleased,availability,locked,duplicate,conversionStatus,groupBullet,progressBullet,copyrightValidEnd
customfields.list.asset.required.field.ids=165,235
# assets that are linked to a specific node type
assetMarker.groupBullet.imagePath=../images/bullets/group.png
assetMarker.groupBullet.title=maintab.grouptitle
assetMarker.groupBullet.nodeTypeIds=106
# assets that have the apprival dropdown set to pending
assetMarker.progressBullet.imagePath=../images/bullets/asset_in_progress_16_blue.png
assetMarker.progressBullet.title=infofield.approval.pending
assetMarker.progressBullet.infofield.165=2
# assets that have a copyright date in the past
assetMarker.copyrightValidEnd.imagePath=../images/bullets/until_red.png
assetMarker.copyrightValidEnd.title=assetMarker.copyrightValidEnd
assetMarker.copyrightValidEnd.infofield.235=last -1Compatibility Matrix
| Asset Marker | CELUM (min. version) |
|---|---|
| 1.0 - 1.2.1 | 5.12.2 - 5.13.2 |
| 1.2.2 - 1.8 | 5.13.3 |
| 1.8+ | 6.4 (tested up to 6.20) |
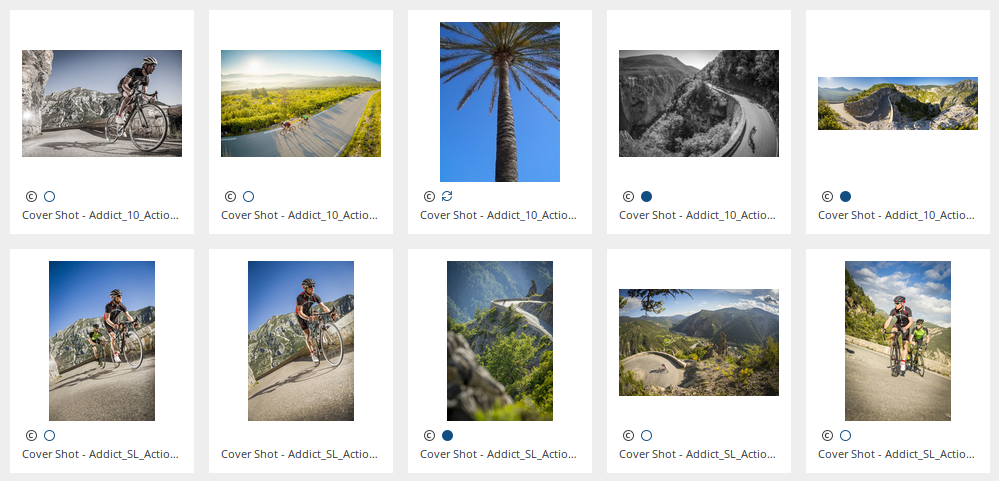
Screenshot

Release Notes
1.0
Released 2018-01-28
Initial Version
1.1.0
Released 2018-06-12
Add isDateControlled marker
1.2.0
Released 2018-08-09
Add the nodeExclusive property
1.2.1
Released 2018-08-27
Add texticon marker
1.3.0
Released 2018-11-08
Add number and double field logic
1.3.9
Released 2020-02-18 CELUM 6.4 compatible
1.4
Released: 2021-07-20
- Added NOT-prefix
!to infofield values - Added infofieldsOrMode
1.5
Released: 2021-10-01
- added placeholderInTitle feature
1.6
Released: 2021-11-23
- Node capability added
1.7
Released: 2022-05-04
- Optimize asset (re)loading for performance
1.8
Released: 2022-05-31
- Support variable-width icons (e.g. 1-5 stars)
© brix Solutions AG

