Magnolia Connect
This is the old extension based on CORA. Consider using the newer version, which uses RemoteSDK.
Magnolia:connect is a Magnolia extension which allows you to embed assets from CELUM DAM directly into your Magnolia CMS pages.
1. Installation
CELUM
- Make sure the REST API (CORA) is installed and activated
- For v2 of the module at least v2.3 of CORA is required
- Create a new REST authentication profile for Magnolia in CELUM CMA
- Install and configure DirectDownload
Magnolia
- Add the brix external Maven Repository to your Magnolia Maven project:
<repository> <id>brix.external</id> <name>brix external repository</name> <url>https://maven.brix.ch</url> </repository> - Add your credentials for the brix external Maven Repository (delivered by brix Solutions AG) to the server section of your Maven settings.xml:
<servers> ... <server> <id>brix.external</id> <username>your-username</username> <password>your-password</password> </server> ... </servers> - Add the celum-dam-connector module as a dependency in your Magnolia Maven project:
<dependency> <groupId>ch.brix.magnolia</groupId> <artifactId>celum-dam-connector</artifactId> <version>2.2.1-5.6</version> </dependency> - Build your Magnolia webapp with Maven and deploy it
2. Configuration
Configure the following properties in Magnolia:
/modules/celum-dam-connector/config/license/licenseKey
Your license key for the module (provided by brix)
/modules/celum-dam-connector/config/apiKey
The API key of the CORA authentication profile
/modules/celum-dam-connector/config/nodeTypeId
The Node Type ID you want to use with Magnolia:Connect
/modules/celum-dam-connector/config/nodeLocale
The code of the locale to use for the node hierarchy
/modules/celum-dam-connector/config/includedInformationFields
A comma separated list of IDs of the information fields which should be loaded with the asset
3. Usage
Note: The provided component celum-simple-image is only an example, it is strongly recommended to implement your own custom component.
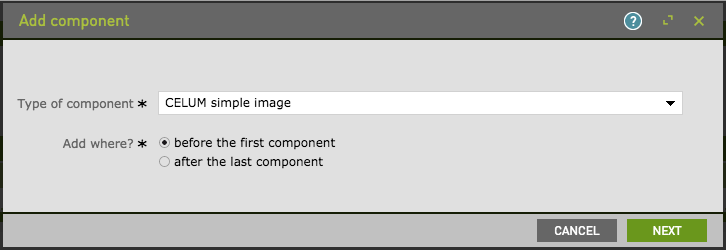
- Add a new component somewhere on your page
- Choose CELUM simple image as component type

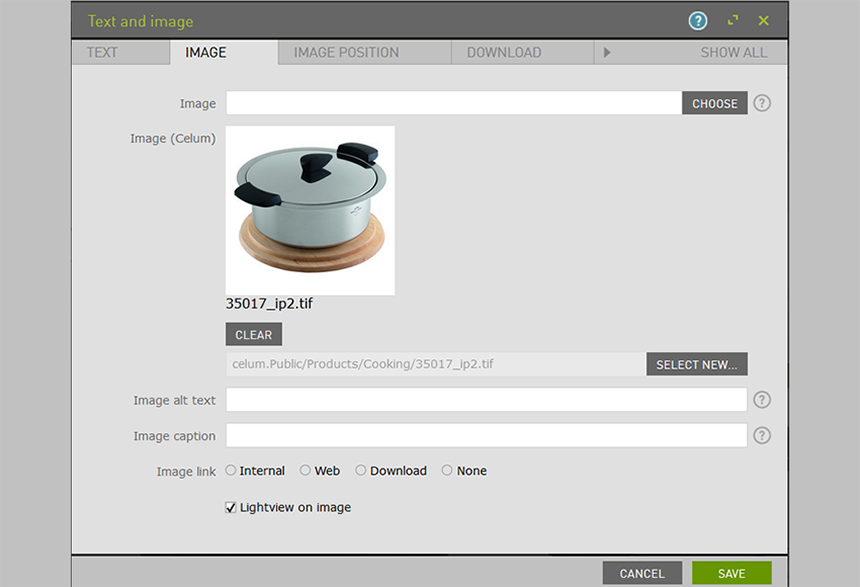
- Click Select new...
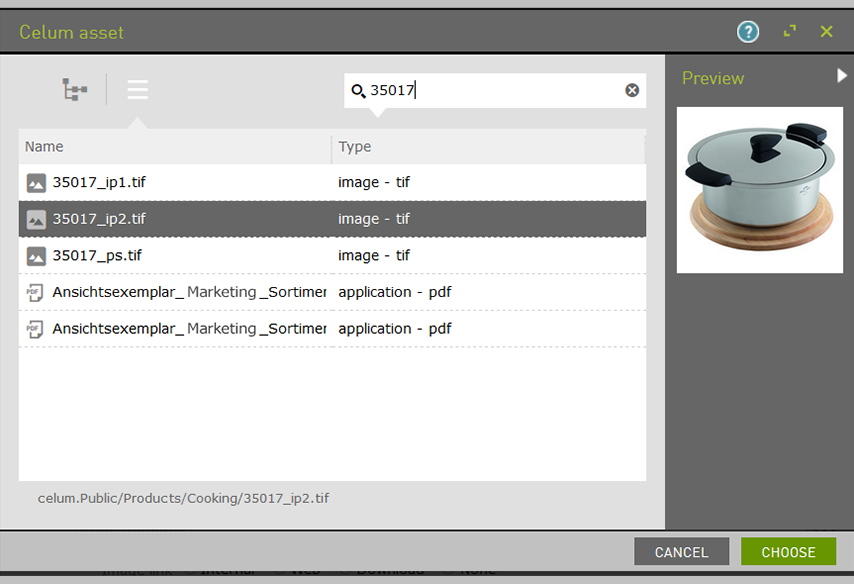
- Browse the tree or use the full text search to find the desired asset, then select it and click Choose

- Confirm your selection by clicking on Save

3.1. Asset Metadata
Since version 2.2.x it is possible to load and display CELUM information field values in your Magnolia components.
First of all you have to configure which information fields should be loaded with the asset with the property
/modules/celum-dam-connector/config/includedInformationFields (see Configuration section for details).
You can now call the method getInformationFieldValue(long informationFieldId)
on the ch.brix.magnolia.celum.integration.model.CelumAsset instance, which should be available in your component model.
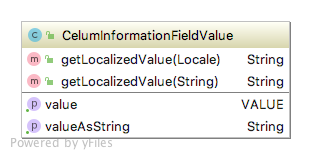
This will return an instance of type ch.brix.magnolia.celum.integration.model.informationfield.value.CelumInformationFieldValue
or null if the requested information field value is not available on the asset.

The type of the value property depends on the type of the information field in CELUM:
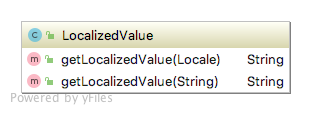
number=>java.lang.Longdouble=>java.lang.Doublecheckbox=>java.lang.Booleandate=>java.util.Calendartext/textarea=>java.lang.Stringlocalizedtext/localizedtextarea=>ch.brix.magnolia.celum.integration.model.informationfield.value.LocalizedValue

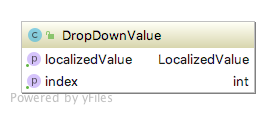
dropdown=>ch.brix.magnolia.celum.integration.model.informationfield.value.DropDownValue

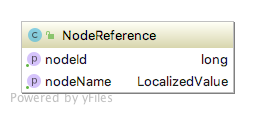
nodereference=>java.util.Set<ch.brix.magnolia.celum.integration.model.informationfield.value.NodeReference>

Instead of working with the typed value property you can also use the convenience methods getValueAsString()
and getLocalizedValue(String localeCode) / getLocalizedValue(Locale locale). The getValueAsString() method will return
a best-effort String representation of the value, while the getLocalizedValue() methods try to return the value in the specified locale –
for unlocalized types (number, double, checkbox, date, text, textarea) they will return the same result as getValueAsString().
Compatibility Matrix
| CELUM ContentHub | Magnolia | Magnolia Connect |
|---|---|---|
| 18.12+ | 5.6 | 2.2.2-5.6 |
| 18.12+ | 5.7 | 2.2.2-5.7 |
| 18.12+ | 6.1 | 2.3.0-6.1 |
Release Notes
1.2
- Added button to clear the asset selection
2.0
- Implemented full text search
2.1
- The module now requires a license
- Added tracking (notifies CELUM when a asset is selected)
2.2
- Added support to load asset metadata (information field values)
2.3
- Established compatibility with Magnolia 6.1
© brix Solutions AG
