
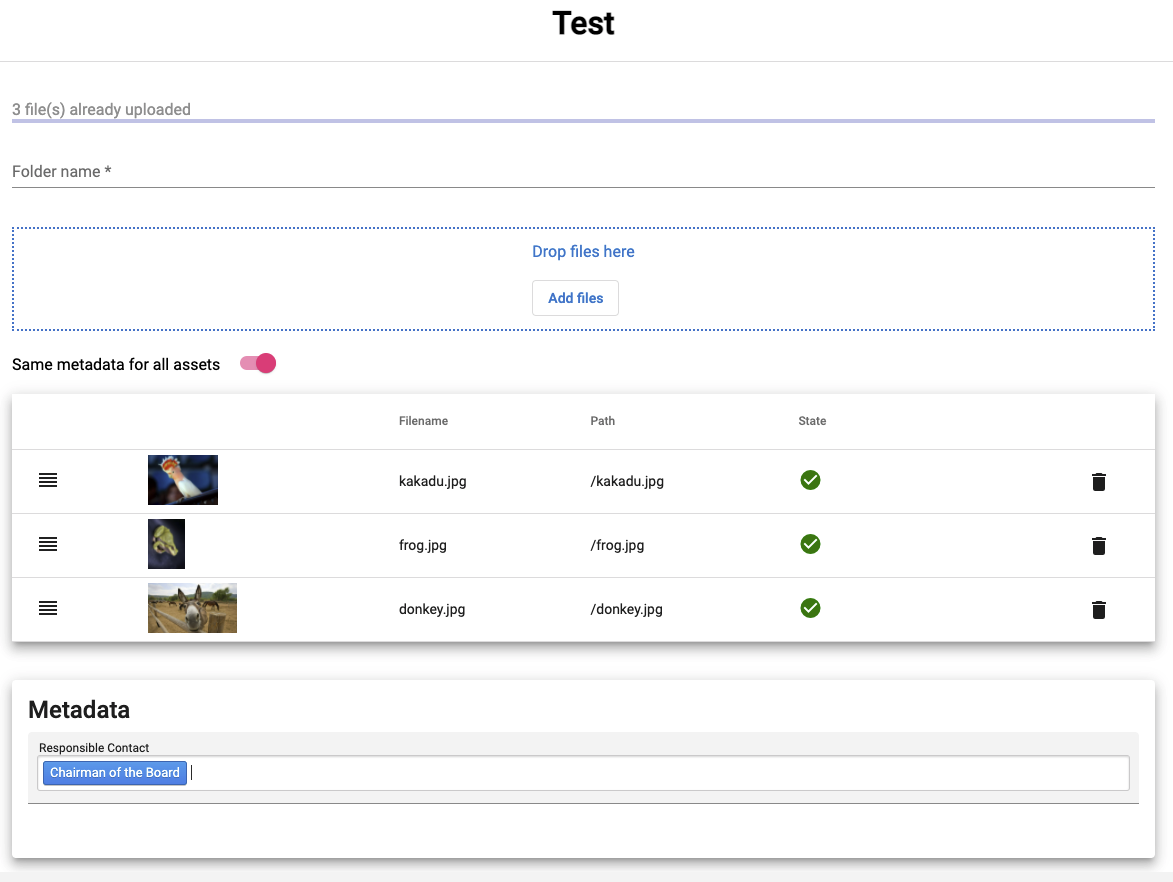
With the "Upload Request" plugin you can create an upload request for external user on every node. The Upload Request will generate a link, which can be used to provide it to any customer to upload files to the specific node.
Upload Request 3
Properties
To be configured in {home}/appserver/conf/custom.properties
uploadRequest.license
type: String, required: yes, default: -
The license for this plugin (determines validity, expiration date).
This is delivered by brix after you supply the customer's name (xxx in {home}/appserver/conf/xxx.license.dat)
e.g. uploadRequest.license=beJUxOSxNpeLBF078TscfZHIuSdeZ068Q65
uploadRequest.visibleForGroup
type: numbers, required: no, default: -
Restrict the use of the plugin to these user group ID. If it's empty only superadmins can see, create and edit any Upload Requests. Fill in user group id's, which are separated with a coma to permit to other users.
e.g. 12,73,32
uploadRequest.saveModeOptions.default
type: string, required: no, default: CHOOSE_FOLDER
Default value of the save mode selection (CREATE_FOLDER, CHOOSE_FOLDER or CREATE_OR_CHOOSE)
e.g. CREATE_FOLDER
uploadRequest.fileCategory.enabled
type: boolean, required: no, default: true
Enable / disable the file category filter configuration
e.g. false
uploadRequest.maxFileSize.enabled
type: boolean, required: no, default: true
Enable / disable the max file size configuration
e.g. false
uploadRequest.branding.enabled
type: boolean, required: no, default: true
Enable / disable the branding configuration
e.g. false
uploadRequest.branding.default
type: string, required: no, default: -
preselection of the branding configuration
e.g. brix.css
uploadRequest.language.default
type: string, required: no, default: -
preselection of the language configuration
e.g. de
uploadRequest.language.enabled
type: boolean, required: no, default: true
Enable / disable the language configuration
e.g. false
uploadRequest.sortAndRename.enabled
type: boolean, required: no, default: true
Enable / disable the sort and rename configuration
e.g. false
uploadRequest.disclaimer.enabled
type: boolean, required: no, default: true
Enable / disable the disclaimer configuration
e.g. false
uploadRequest.disclaimer.default
type: boolean, required: no, default: true
Default value for the disclaimer configuration. If disclaimer is disabled but default is true, the disclaimer will always be shown.
e.g. false
uploadRequest.authentication.enabled
type: boolean, required: no, default: true
Enable / disable the authentication configurations
e.g. false
uploadRequest.authentication.default
type: string, required: no, default: -
Default value of the authentication mode selection (NONE or CELUM_LOGIN)
e.g. CELUM_LOGIN
uploadRequest.duplicateHandling.enabled
type: boolean, required: no, default: true
Enable / disable the duplicate handling configuration
e.g. false
uploadRequest.duplicateHandling.default
type: string, required: no, default: -
Default value of the duplicateHandling mode (DO_NOTHING, CREATE_DUPLICATE or CREATE_NEW_VERSION)
uploadRequest.assetTypes
type: numbers, required: no, default: -
ID list of the allowed asset types in the asset type selection
e.g. 1000,2000
uploadRequest.informationFields
type: numbers, required: no, default: -
ID list of the allowed informationsfields in the informationsfield selection
e.g. 100,110,202,501
uploadRequest.pin.downloadFormatIds=
type: numbers, required: no, default: -
list of the available downloadFormats IDs for automatically generated pin links
e.g. 1,5,7
uploadRequest.pin.validity=
type: number, required: no, default: 30
Validity in days of the automatically generated pin links
e.g. 30
uploadRequest.hideDisabledFields=
type: boolean, required: no, default: true
Hide locked fields in front end
e.g. false
uploadRequest.group.createTemplate=
type: number, required: no, default: -
Usergroup which is allowed to create templates, if not set every user is allowed to
e.g. 35
uploadRequest.group.deleteTemplate=
type: number, required: no, default: -
Usergroup which is allowed to delete templates, if not set every user is allowed to
e.g. 36
uploadRequest.validity.default=
type: number, required: no, default: 30
Default value for validity of requests in days
e.g. 60
uploadRequest.infofieldsAllowCreateNoderefs=
type: numbers, required: no, default: -
Noderef infofield for which in the request configuration it's allowed to activate the create noderef option (if empty it's allowed for every noderef field).
e.g. 60
uploadRequest.allowedForNodeTypes
type: list of long (comma-separated), required: no, default: -
restrict the plugin to these node type IDs
uploadRequest.defaultAssetType
type: number, required: no, default: -
Set a default asset type for the upload request configuration
uploadRequest.metadataForNewVersions.enabled
type: boolean, required: no, default: true
If disabled, no metadata will be written when uploading new versions for duplicates.
uploadRequest.duplicateCheckCaseSensitive
type: boolean, required: no, default: true
If disabled, the filename duplicate check is case-insensitive.
uploadRequest.parentFolderSelection.enabled
type: boolean, required: no, default: true, since: 3.53.2
When in folder creation mode, offer to select a different parent node (below the upload request node)
uploadRequest.maxConcurrentUploads.default
type: number, required: no, default: 10, since: 3.53.6
The default value for how many concurrent uploads are allowed in the request. Can be edited for every request.
Branding
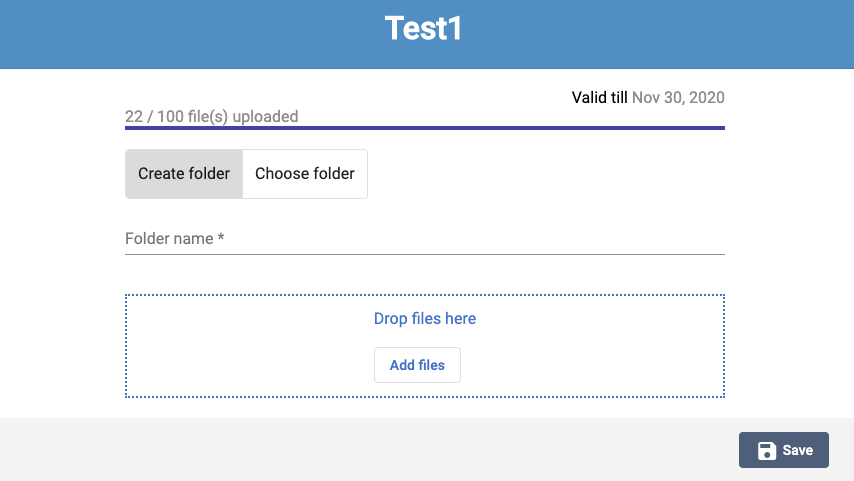
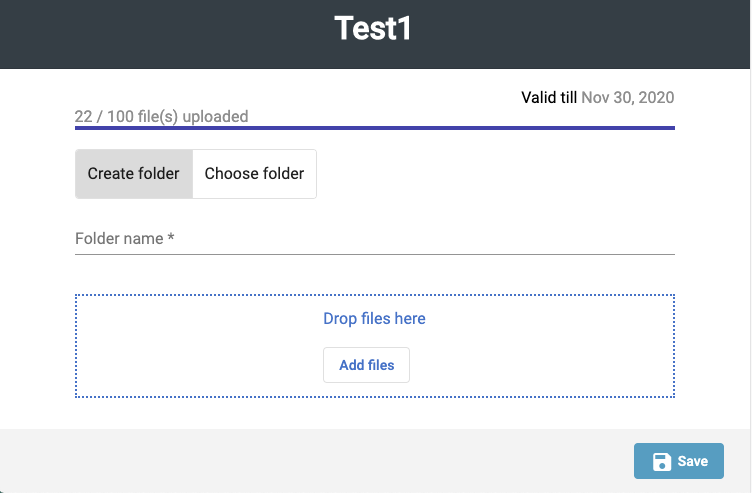
In order to add custom brandings to the Upload Request front-end, create the folder appserver/META-INF/resources/brandings/uploadRequest and add arbitrary CSS-files. These will then be available for selection in the back-end. Due to the nature of Angular you'll probably have to !important most things. Example:
.request-header {
text-align: center;
color: white;
background-color: #dd4e58;
padding-top: 12px;
}
.ngx-file-drop__drop-zone {
border-color: #dd4e58 !important;
}
.ngx-file-drop__content {
color: #dd4e58 !important;
}
.mat-progress-bar-buffer {
background-color: #ddd !important;
}
.mat-progress-bar-fill::after {
background-color: #dd4e58 !important;
}uploadRequest.disclaimerTitle
type: String, required: no, default: -
This property has to be placed in the customMessages_lang.properties file. To set a disclaimer title.
uploadRequest.disclaimerText
type: String, required: no, default: -
This property has to be placed in the customMessages_lang.properties file. To set a disclaimer text. To style the text, html is allowed.
Compatibility Matrix
| Upload Request | CELUM (min. version) |
|---|---|
| 1.0 - 1.9 | 5.12.3 -5.13.0 |
| 2.0 -2.4 | 5.13.1 - 5.13.3 |
| 2.5 - 2.7.7 | 5.13.4 - 6.3 |
| 2.7.10 | 6.4.0 |
| 3.0.0 | 6.4.0 |
| 3.8.0 - 3.23 | 6.8.0 |
| 3.50.0 | 6.20 |
| Nova Plugin | CELUM (min. version) |
|---|---|
| 1.0.0 | 6.8.1 |
| 1.0.1 | 6.9.3 |
| 1.0.2 | 6.10.0 |
| 1.0.5 | 6.11.0 |
| 1.0.7-6.12.0 | 6.12.0 |
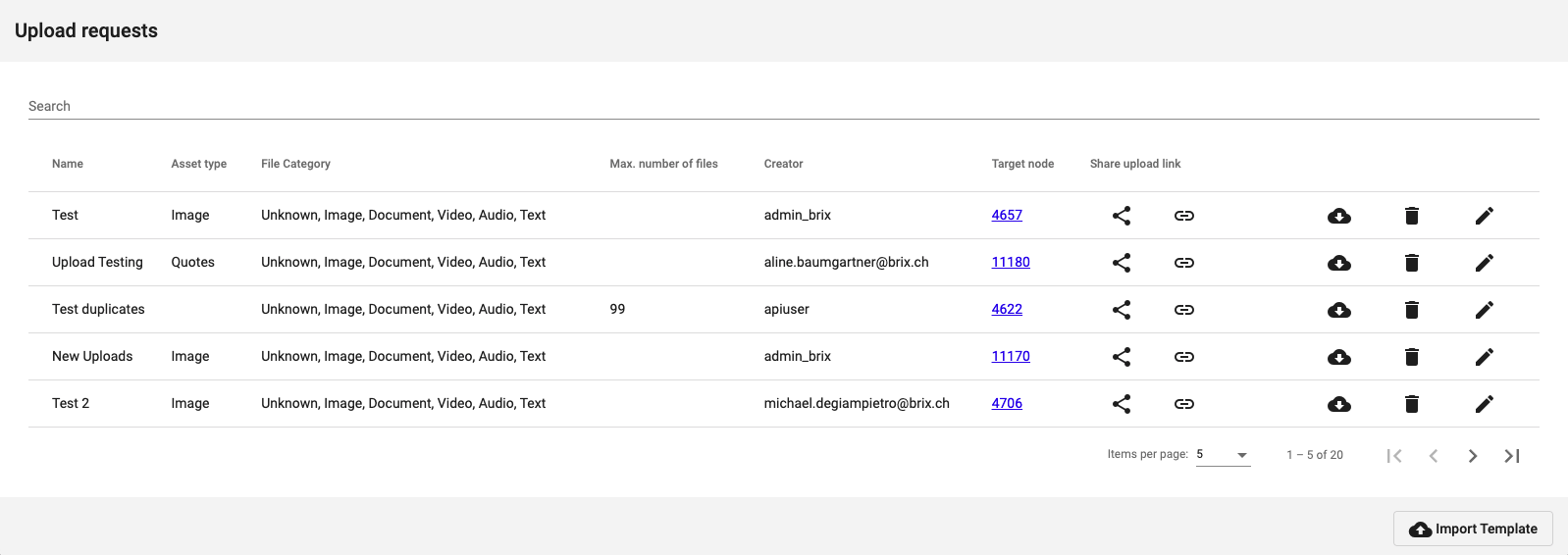
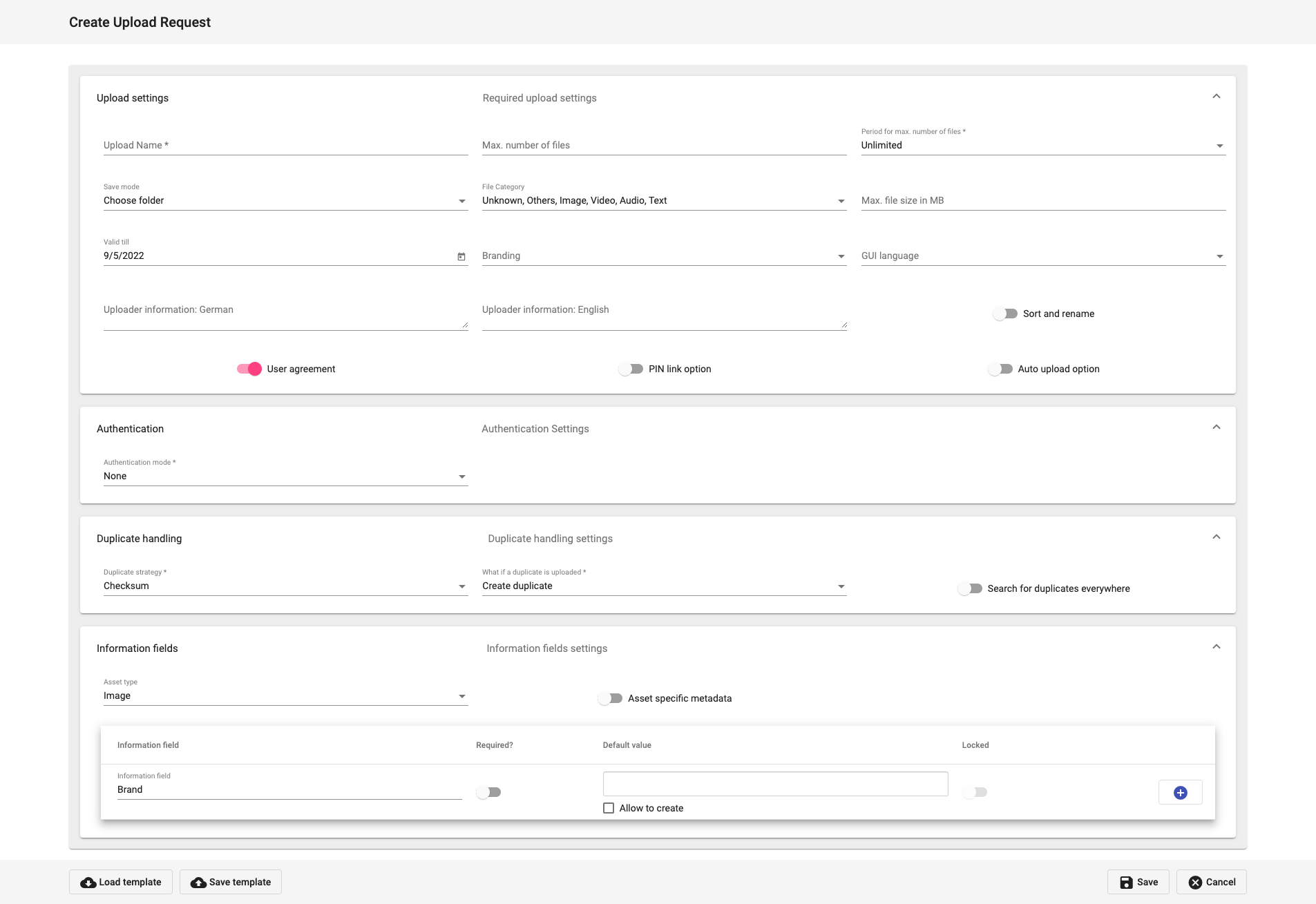
Screenshots






Release Notes
1.0
Initial version
1.7
- Fixed mimetype will hide category choose
- Set timeout to infinity
- Parallel upload 100
- Available infofield to set for the uploader, optional or required
1.8
- Delete files in a thread pool
1.9
- Authentication mode none and Celum
- Celum authentication need Celum session to upload files
- Preset user first and last name on Celum authentication
2.0
- Set default Value of text and textarea fields per GET param with Infofield Id and value
e.g.
?infoValues=120;Hallo&infoValues=140;Welt - Choose the saveMode of the Request(Create Folder, Choose Folder or let the uploader decide)
2.1
- Set the max file upload size
- Set the license via property
- Added a few branding properties
2.1.1
- Add property for a welcome text
- Add property for instructions
- Add French translation
- Translation for the dropzone plugin
2.2
- Added expiration page
- Added share menu to list view
- The ability to give information fields a predefined value has been added.
- Predefined information field values can be locked, so the uploader cannot change them.
- Add Templates and the ability to clone an Upload-Request
- Add language support (it, sp, ro)
- Parallel upload for better performance
- Better sorting for dropdown values
- Made the "resume uploads" feature configurable
- Added Upload-Progressbar
- Changed layout
- NOTE: During initial startup, the existing upload requests are migrated to a new Storage-Object. Therefore, a downgrade to below this version is not possible.
2.4
- Added support for Share Listing Plus
- Added mulitselect support for predefined node reference fields.
2.5
- Added ability to lock a node and its sub-nodes as predefined values for a nodereference field.
- Better uploading user-feedback
- Changed layout
- Added information about total size and uploaded files count
2.6
- Added duplicate check
3.0
Released 2020-09-22
- Complete redesign of application
- Complete UI/UX redesign
- Multiple branding feature
- Folder upload feature
3.1
Released 2020-12-01
- Asset specific metadata feature
- More branding possibilities
3.2
Released 2021-01-14
- Sort & rename feature
- Prevent upload of too many files (Error message)
3.3
Released 2021-01-15
- Checksum duplicate check
3.4
Released 2021-03-05
- Disclaimer feature
- Checksum or filename duplicate strategy (duplicates are found if the checksum or the file name match)
3.5
Released 2021-04-09
- Nova plugin added
3.6
Released 2021-08-04
- "Uploaded Screen" after successfully uploaded
3.7
Released 2021-08-05
- Max number of files with period configuration (unlimited or per hour / day / week / month / year)
3.8
Released 2021-09-08
- Synergy plugin version increassed (6.8.0)
3.9
Released 2021-09-10
- Localized infofields support
3.10
Released 2021-09-13
- New feature: Preset values in url
3.11
Released 2021-10-07
- Properties to enable / disable features in the request configurator
3.12
Released 2021-10-21
- Property to show / hide locked infofields in frontend
3.13
Released 2021-11-04
- PIN Link feature
3.14
Released 2021-11-08
- Import / Export function for Requests and Templates
3.15
Released 2021-11-10
- Warning if delete request / template
- User groups for deleting and creating templates
- Creator and target node in list view
- Property for validity default value
- apply for all assets if specific metadata for every asset per information field
3.16
Released 2021-11-12
- Create noderefs on upload feature
3.17
Released 2021-11-12
- Select root node if create noderefs on upload
3.18
Released 2021-11-15
- Show creator username in list view
3.19
Released 2021-12-12
- Orioginal filename on uploaded files (without hash in name)
3.20
Released 2021-12-23
- Show Disclaimer in gui language
3.21
Released 2022-01-31
- License light mode (disabled authentication, folderUpload, sortAndRename, createNoderefs)
3.22
Released 2022-02-10
- New property infofieldsAllowedCreateNoderefs
3.29
Released 2022-05-25
- Auto upload mode feature
3.30
Released 2022-07-22
- Duplicate handling default property
3.34
Released 2022-09-08
- allowedForNodeTypes property added
3.35
Released 2022-10-11
- Uploaded dialog customizable
3.36
Released 2022-10-13
- Superadmins can change target node, request list as excel file exportable
3.37
Released 2023-01-05
- Default asset type property uploadRequest.defaultAssetType
3.38
Released 2023-05-12
- Duplicate handling as required field
3.39
Released 2023-09-22
- Show duplicates on upload page more prominent
3.40
Released 2023-10-11
- New property uploadRequest.metadataForNewVersions.enabled to enable/disable metadata update for new versions
3.41
Released 2024-04-08
- Asset availability configurable (date controlled)
3.42
Released 2024-04-11
- Uploader information styleable (as html) with rich text editor
3.43
Released 2024-06-12
- Scope for nodereferencing fields definable (instead of preselection)
3.44
Released 2024-06-13
- Information fields disabled if they are dependent by a non set boolean field (enableIfSelected fields)
3.45
Released 2024-06-14
- Tag information fields supported
3.46
Released 2024-10-18
- New autocomplete component for nodereferencing and tag information fields
3.47
Released 2024-11-11
- Case sensitivity property
3.48
Released 2024-11-13
- Possibility to select a node in which the upload folder will be created
3.50
Released 2025-02-21
- Compatibility with CELUM 6.20
