Magnolia Connect 2.0
Magnolia:connect is a Magnolia extension which allows you to embed assets from CELUM DAM directly into your Magnolia CMS pages.
1. Installation
CELUM
- Make sure Remote SDK is installed and activated (removed as of 7.0)
Magnolia
- Add the brix external Maven Repository to your Magnolia Maven project:
<repository> <id>brix.external</id> <name>brix external repository</name> <url>https://maven.brix.ch</url> </repository> - Add your credentials for the brix external Maven Repository (delivered by brix Solutions AG) to the server section of your Maven settings.xml:
<servers> ... <server> <id>brix.external</id> <username>your-username</username> <password>your-password</password> </server> ... </servers> - Add the celum-dam-connector module as a dependency in your Magnolia Maven project:
<dependency> <groupId>ch.brix.magnolia</groupId> <artifactId>celum-dam-connector</artifactId> <version>4.5.0</version> </dependency> - Build your Magnolia webapp with Maven and deploy it
2. Configuration
Add the following configuration to the config.yaml, config.xml or JCR
licenseKey
type: String, required: yes
Your license key for the module (provided by brix)
clientId
type: String, required: yes
Remote SDK Client ID
Can alternatively be a path from the passwords app, e.g. /celum-credentials/clientId
clientSecret
type: String, required: yes
Remote SDK client secret
Can alternatively be a path from the passwords app, e.g. /celum-credentials/clientSecret
serverSecret
type: String, required: yes
Remote SDK server secret
Can alternatively be a path from the passwords app, e.g. /celum-credentials/serverSecret
rootNodeId
type: Integer, required: yes
The ID of the CELUM node, which serves as the root for Magnolia:Connect. All assets which are assigned to this node or its sub-nodes will be available in Magnolia.
includedInformationFields
type: List of Integers (comma-separated), required: no
A comma separated list of IDs of the information fields which should be loaded with the asset. Also see Asset Metadata.
requestResultLimit
type: Integer, required: no
For performance reasons you can limit the number of assets which should be loaded with each request.
3. Usage
Once the module has been installed you can add assets to the website and/or apps by using the default DAM link field.
image:
class: info.magnolia.ui.field.LinkFieldDefinition
buttonSelectNewLabel: Select new ...
buttonSelectOtherLabel: Select another ...
chooser:
workbenchChooser:
appName: dam-chooserOr using the dam link field with the dam chooser or adding your own celum-chooser.
celum:
$type: damLinkField
chooser:
workbenchChooser:
appName: dam-chooser
datasource:
class: info.magnolia.dam.app.data.AssetDatasourceDefinition
name: celum3.1. Asset Metadata
It is possible to load and display CELUM information field values in your Magnolia components.
First you have to configure which information fields should be loaded with the asset with the property
includedInformationFields (see Configuration section for details).
You can now call the method getInformationFieldValue(long informationFieldId)
on the ch.brix.magnolia.celum.integration.model.CelumAsset instance, which should be available in your component model.
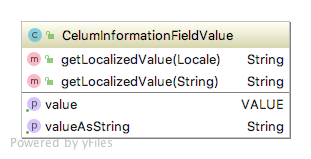
This will return an instance of type ch.brix.magnolia.celum.integration.model.informationfield.value.CelumInformationFieldValue
or null if the requested information field value is not available on the asset.

The type of the value property depends on the type of the information field in CELUM:
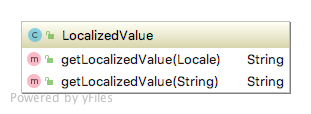
number=>java.lang.Longdouble=>java.lang.Doublecheckbox=>java.lang.Booleandate=>java.util.Calendartext/textarea=>java.lang.Stringlocalizedtext/localizedtextarea=>ch.brix.magnolia.celum.integration.model.informationfield.value.LocalizedValues

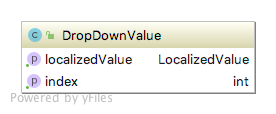
dropdown=>ch.brix.magnolia.celum.integration.model.informationfield.value.DropDownValue

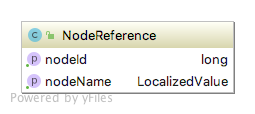
nodereference=>java.util.Set<ch.brix.magnolia.celum.integration.model.informationfield.value.NodeReference>

Instead of working with the typed value property you can also use the convenience methods getValueAsString()
and getLocalizedValue(String localeCode) / getLocalizedValue(Locale locale). The getValueAsString() method will return
a best-effort String representation of the value, while the getLocalizedValue() methods try to return the value in the specified locale –
for unlocalized types (number, double, checkbox, date, text, textarea) they will return the same result as getValueAsString().
Compatibility Matrix
| CELUM ContentHub | Magnolia | Magnolia Connect |
|---|---|---|
| 20.9+ | 6.2 | 4.5.0 |
Release Notes
4.5.0
- Initial release for Magnolia 6.2
© brix Solutions AG
