Back-end brix:anura
Quick Start
Copy the anura-{version}.jar to {home}/appserver/lib and update your {home}/appserver/conf/custom.properties.
The simplest possible configuration looks like this:
anura.license={delivered by brix}
anura.1.name=first
anura.1.userId=123Then restart your appserver. To test if it works, point your browser to http://your.celum.server/anura/first/node.do?about=true - there you should see some basic JSON about the endpoint:
{
"version": 2.5,
"status": 200,
"data": {
"apiVersion": 2.5,
"celumVersion": "5.12.4",
"userId": 123,
...
}
}If it doesn't work, check the appserver.log for ch.brix.anura-messages complaining about invalid configuration properties or license problems.
General Properties
To be configured in {home}/appserver/conf/custom.properties
anura.license
type: String, required: yes, default: -
The license for this plugin (determines validity, expiration date and how many endpoints you can add). This is delivered by brix after you supply the customer's name (xxx in {home}/appserver/conf/xxx.license.dat)
anura.cleanupCronExpression
type: String, required: no, default:
0 0/5 * * * ?
How often to run the cleanup system tasks. This removes old cached entries and temporary files.
anura.flushCronExpression
type: String, required: no, default:
0 0 0 * * ?
How often to run the cache flush task. This removes everything from all caches and is mostly there to force refreshes (when you want to push an update right away)
Dispatcher Properties
To be configured in {home}/appserver/conf/custom.properties
The back end supports multiple endpoints, so you can use several backing users and show different content, depending on the user's permission. These endpoints are separated by incrementing $i in anura.$i.propertyName, e.g. anura.1.name=first and anura.2.name=second.
You can also apply properties to all dispatchers by using anura.global.propertyName=something ($i takes precedence)
In the following properties, $i = 1 will be used as an example.
anura.1.name
type: String, required: yes, default: -
The name (whatever you like) where this endpoint can be reached at. This defines the URL that you'll use in the front end, e.g. anura.1.name=foo -> https://your.celum.server/anura/foo/bar, and is the way that anura tells the different endpoints apart.
anura.1.userId
type: long, required: yes, default: -
The ID of the CELUM user that is used to evaluate all permissions of this endpoint. If you can't see something in anura, make sure the user that you've specified has the appropriate permissions in CELUM.
anura.1.cacheTimeSeconds
type: long, required: no, default:
3600
Practically everything gets cached internally for performance reasons. This setting defines how long an individual cache entry lasts (in seconds) until it is either reloaded automatically (node structures) or evicted (everything else).
anura.1.cacheEnabled
type: boolean, required: no, default:
true, since 2.7.2
Whether to enable the internal RAM cache at all. It has the same effect as the request parameter cache=false, but permanently.
This is only useful if you run Anura behind a CDN that does its own caching and you want to ensure that the upstream data is up-to-date after a flush in the CDN.
anura.1.ipWhitelist
type: List of Strings (comma separated), required: no, default: -
Only answer requests from certain IPs or IP-ranges (CIDR notation is supported). E.g. 127.0.0.1,192.168.1.0/24
If CELUM is running behind a reverse proxy, the original IP may not be retained (i.e. it's always the reverse proxy's one). You may need to configure the reverse proxy to send the original IP (Apache:
RemoteIPHeader X-Forwarded-Foror nginxproxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;) and turn on the remote IP valve CELUM's Appserver (in/opt/celum/appserver/conf/server.xml, add<Valve className="org.apache.catalina.valves.RemoteIpValve" />to the<Host>-section.
anura.1.forceZip
type: boolean, required: no, default:
false
Force even single file downloads to be delivered in a ZIP.
anura.1.relayRedirects
type: boolean, required: no, default:
truesince 2.8.8,falsebefore that
Relay redirects internally instead of forwarding. Usually, requests to preview files etc. are relayed to the storage server with a HTTP redirect. This can cause problems when you employ caching reverse proxies, load balancers or use CDN services for that purpose (such as cloudflare, akamai etc.). When set to true, redirects will be followed internally, so every response appears to be coming from the appserver (and hence can be cached).
Cache poisons:
callbackand depending on your use case alsotoken(this will bypass authentications that use token!).
You should exclude these GET parameters when generating the cache ID (as these may change but represent the same content).
If you want to cache binary files for a different amount of time than the JSON responses (and you can't use the MIME type), the relevant parameters of asset.do are:
thmb,previewanddownload.
anura.1.quickDownload
type: List of long (comma separated), required: no, default: -
Download format IDs that should be accessible directly in the menu (0 is interpreted original). Note that this does not consider if this asset is actually available in this format, as the SDK can't answer this question yet, so you should probably only use this on formats that always work, such as the original.
anura.1.nodeTypesAsKeywords
type: List of long (comma separated), required: no, default:
103
Node type IDs to show in the detail view's path information. This basically behaves like the "keyword paths" feature in CELUM 4 and mostly exists for backwards compatibility.
anura.1.recurseTreeWithZeroAssets
type: boolean, required: no, default: true
Stops recursing on tree calls when there are no children, because there's no point in showing loads of empty children. Only works when the asset_count argument is provided (otherwise it doesn't count at all).
anura.1.linkRelationType
type: String, required: no, default:
link
Name of the relation to consider being a "linked asset", see {home}/appserver/spring/asset-relations.xml -> property id="your-id" (e.g. languageVariant)
anura.1.maxLinkRelations
type: int, required: no, default:
5
The maximum number of linked assets to load.
anura.1.linkRelationDirection
type: String, required: no, default: from, since: 2.9
The direction of the relation, either "from" (default) or "to".
anura.1.nodeInfoProvider
type: bean name, required: no, default: -
Custom bean that loads additional information in node referencing infofields, such as information fields on the referenced node. Must implement the NodeInfoProvider interface:
package ch.brix.anura.provider;
public interface NodeInfoProvider {
String getInfo(InformationFieldValue<?, ?> info, Node node, Locale locale);
}anura.1.downloadHandler
type: bean name, required: no, default: anuraDefaultDownloader
Custom bean to handle asset downloads differently (e.g. prompt for login or reason etc). Known implementations:
- anuraDefaultDownloader - simply delivers the requested file(s).
- anuraLoginFilterDownloader - requires you to login with CELUM credentials for certain download formats.
anura.loginFilterDownloader.requireLogin- list of download format IDs to require a login for, e.g.1,2,3. Since 2.6.8 you can also pass-1to require a login for every format.
- anuraMailInputDownloader - requires you to enter your e-mail address (and an optional reason for the download) before you can proceed. These will end up in the GlobalStorage for further processing (e.g. AssetStatistics or ExpirationNotifier). Note that anuraBasket offers
require_mailso you don't need to show an intermediate screen just for that input.anura.1.mailInputReason- also requires a reason (text area) to be filled out. Default isfalse.anura.1.mailInputCss- Custom CSS to add to the mail input, e.g..something {foo: bar;}.
- anuraAssetOrderDownloader - integration with the AssetOrder plugin
anura.1.assetOrderPermissionCheck- whether the permissions for each asset should be evaluated. This splits the request into two packages and displays, which you can download straight away and which you have to order. Turn this off to always send the user to the assetOrder page, regardless of asset permissions.
- anuraLoginTokenStatisticsDownloader - writes statistics events to ims_stats table when using the anuraLoginTokenVerifier (since 1.2.0 of anuraLoginToken)
- anuraJsonWebTokenDownloader - same as
anuraMailInputDownloader, but expects a claimemailoruser: {email}comtaining the users Email address in the JWT
Must implement the DownloadHandler interface:
package ch.brix.anura.download;
public interface DownloadHandler {
void download(AnuraRequest request, AnuraResponse response, AnuraConfig config, List<DownloadRequest> download, Locale locale) throws Exception;
}This property is subject to license restrictions. If you've configured it but it doesn't do anything, check the
appserver.logfor license errors - the property might have been dropped.
anura.1.videoStreamProvider
type: bean name, required: no, default: -
Custom bean to resolve where the video file comes from (e.g. some CDN) when using the built-in video player. Must implement the VideoStreamProvider interface. If none is provided (and no videoPlayerProvider is configured), the video preview from the storage server is used. Known implementations:
- anuraInfofieldStreamProvider - reads the file URL from an information field
anura.infofieldStreamProvider.sourceInfofieldId- ID of the information field to read the file URL part from, e.g.101anura.infofieldStreamProvider.prefix- Static prefix for the URL, e.g.http://your.cdn.com/videos/anura.infofieldStreamProvider.suffix- Static suffix for the URL, e.g..mp4
- anuraPublicUrlStreamProvider - reads the file URL from a PublicURL (since 2.9.10)
anura.publicUrlStreamProvider.description- required, the description of the PublicURL (it's more of a key than a description, but that's what they call it), e.g.mobileanura.publicUrlStreamProvider.provider- the provider of the PublicURL, e.g.YouTubeanura.infofieldStreamProvider.instance- the instance of the PublicURL, usually empty
Must implement the VideoStreamProvider interface:
package ch.brix.anura.provider;
public interface VideoStreamProvider {
String getVideoUrl(AssetId assetId, AnuraConfig config);
}anura.1.videoPlayerProvider
type: bean name, required: no, default: -
Custom bean to resolve what video player URL (e.g. vimeo) to use. When configured, this will take precedence over the videoStreamProvider. Known implementations:
- anuraInfofieldPlayerProvider - reads the player URL from an information field
anura.infofieldPlayerProvider.sourceInfofieldId- ID of the information field to read the player URL part from, e.g.101anura.infofieldPlayerProvider.prefix- Static prefix for the URL, e.g.https://player.vimeo.com/video/anura.infofieldPlayerProvider.suffix- Static suffix for the URL, e.g.?autoplay=true
- Backstage integrations. You can optionally filter by stage handler by specifying
anura.1.videoProviderStageHandlerId=123- anuraMovingImagePlayerProvider - asks the moving image backstage component. Requires the anuraMovingImage-{version}.jar to be installed.
- anuraYoutubePlayerProvider - asks the youtube backstage component. Requires the anuraYoutube-{version}.jar to be installed.
- anuraVimeoPlayerProvider - asks the vimeo backstage component. Requires the anuraVimeo-{version}.jar to be installed.
- anuraPublicUrlPlayerProvider - reads the file URL from a PublicURL (since 2.9.10)
anura.publicUrlPlayerProvider.description- required, the description of the PublicURL (it's more of a key than a description, but that's what they call it), e.g.mobileanura.publicUrlPlayerProvider.provider- the provider of the PublicURL, e.g.YouTubeanura.publicUrlPlayerProvider.instance- the instance of the PublicURL, usually empty
Must implement the VideoPlayerProvider interface:
package ch.brix.anura.provider;
public interface VideoPlayerProvider {
String getVideoPlayer(AssetId assetId, AnuraConfig config, boolean autoplay);
}anura.1.videoSearchRegex
type: string, required: no, default: -
Performs arbitrary search & replace on generated video URLs (only works together with videoReplaceString).
Use Case: Some players pass their player ID (look and feel) in their public URL, but it's always the same. This way you can smiply override this on a per-dispatcher basis.
anura.1.videoReplaceString
type: string, required: no, default: -
Performs arbitrary search & replace on generated video URLs (only works together with videoSearchRegex).
anura.1.propertyBlacklist
type: List of String (comma separated), required: no, default:
preview_dimensions,version,versioned
Blacklists certain asset properties from being delivered in the asset details response - one of name, asset_type, created, modified, extension, filesize, downloadable, dpi, duration, dimensions, aspect_ratio, colorspace, profile, codec, pages, vector, raster, duration, scanType, frameRate, channel, bitRate, sampleRate, artist, trackTitle, albumTitle, trackNumber, year, genre, original_name, preview_dimensions, version, versioned
anura.1.propertyWhitelist
type: List of long (comma separated), required: no, default: -, since: 2.9
The inverse of propertyBlacklist. When defined, the blacklist will be ignored.
anura.1.downloadFormatBlacklist
type: List of long (comma separated), required: no, default: -
Blacklist certain download formats (because of the SDK issue where you can only get download format permissions based on the file extension, rather than based on the actual asset).
anura.1.downloadFormatWhitelist
type: List of long (comma separated), required: no, default: -, since: 2.9
The inverse of downloadFormatBlacklist. When defined, the blacklist will be ignored.
anura.1.videoPlayerCss
type: String, required: no, default: -
Custom CSS to add to the built-in video player page.
anura.1.fallbackImages
type: List of String (comma separated), required: no, default: -
Specify alternative preview images if the asset doesn't have one. By default, the generic CELUM placeholder image is used. You can override this by file category, e.g. default=/images/default-dummy.jpg,image=/images/image-dummy.jpg,video=/images/video-dummy.jpg
anura.1.assetInfoFields
type: List of long (comma separated), required: no, default: -
IDs of additional asset information fields to send with every asset response. Less is more, but it may be useful for asset markers etc.
anura.1.nodeInfoFields
type: List of long (comma separated), required: no, default: -
IDs of additional node information fields to send with every tree response. Less is more, but it may be useful for asset markers etc.
anura.1.tokenVerifier
type: bean name, required: no, default: -
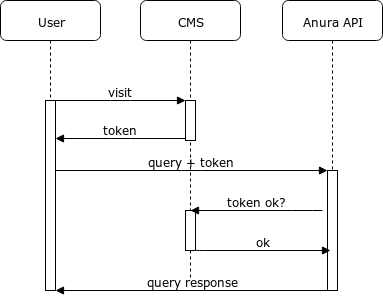
Custom bean to do verify access tokens sent via the token parameter. This is useful when anura is running in a login-protected CMS environment.
In that case the CMS would create/store tokens (here's an example using JWT) and pass it as &token=....
In your custom verifier, you'd then go ask the CMS if it knows a given token (and cache that for a bit!).

Known implementations:
- anuraStaticTokenVerifier - simple static token configured via the
anura.1.staticTokenproperty (built-in). The corresponding JS for the front-end would be$.anura.tokenProvider = function () {return 'sameStaticTokenAsInTheProperty';}; - anuraStatusCodeTokenVerifier - calls the URL configured through
anura.1.statusCodeTokenEndpoint(e.g. https://cms.company.com/custom/tokens?validate=) with the provided token. HTTP 200 indicates success. since 2.8 - anuraJsonWebTokenVerifier - verifies a given JWT, needs
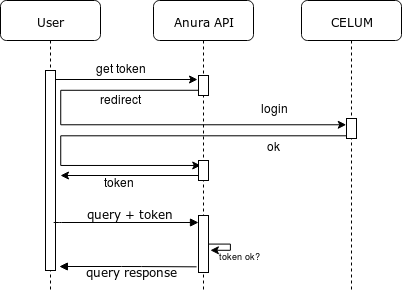
anura.1.jwtSecretKey(at least 256bit) to be set. This allows you to generate a JWT somewhere else, without the need for CELUM to call that service to verify the token's validity. since 2.9 - anuraLoginTokenVerifier - requires you to login with CELUM to get a token. You'll need the anura
anura-login-token.jarextension and an interceptor on the front-end. Note that the flow is slightly different in this case:
Custom implementations must implement the CustomSearchProvider interface:
package ch.brix.anura.verifier;
import ch.brix.anura.model.AnuraConfig;
public interface TokenVerifier {
boolean isValid(AnuraConfig config, String token); // go ask the CMS (or whatever) if a given token is valid (and please cache it!)
}This property is subject to license restrictions. If you've configured it but it doesn't do anything, check the
appserver.logfor license errors - the property might have been dropped.
anura.1.customSearchProvider
type: bean name, required: no, default: -, since: 2.7.0
Custom search parser based on the optional search_custom parameter. Through this mechanism you can implement your own business logic and return an SDK AssetFilter that will then be applied in addition to all other search parameters (AND).
There are no known public implementations. Custom implementations must implement the CustomSearchProvider interface:
package ch.brix.anura.provider.search;
import ch.brix.anura.model.AnuraConfig;
public interface CustomSearchProvider {
AssetFilter parseCustomSearch(String request, AnuraConfig anuraConfig, Locale locale);
}anura.1.globalFilter
type: String, required: no, default: -, since: 2.7.3
Enforces an additional, global view restriction in every response, expressed through a search filter. This filter gets applied to whatever else is happening through an AND operation. This way the asset either doesn't show up in a list response, or it triggers a not found (404) in direct queries.
The syntax is the same as the API's search, but without the search_ prefix. You can combine them via &;
Example: anura.1.globalFilter=infofield=137,null,now - filters on the information field with the ID 137 (a date field) and looks for a date between whenever and now. This simulates the Asset Availability feature, but with a custom information field.
Example: anura.1.globalFilter=infofield=137,null,now&infofield=275,3 - same as before, but additionally require the "approval state" dropdown (ID 275 in this case) to be "approved" (3rd value of the dropdown).
anura.1.facetProvider
type: bean name, required: no, default: -
What method to use to provide faceted search. The only known implementation is anuraSolrSearchRequestHandler, which requires you to have setup your SOLR server accordingly.
anura.1.zipStreamingEnabled
type: boolean, required: no, default: true
Enables on-the-fly ZIP generation as soon as the first download is ready. Turn this off to wait for all conversions to have finished instead (as in 2.7 and before). since 2.8
anura.1.header.*
type: String, required: no, default: -, since 2.8.5
Allows you to pass arbitrary headers in every response in the form of anura.1.header.<key>=<value>. Default is (as of 2.9.37):
anura.global.header.Access-Control-Allow-Origin=*
anura.global.header.Access-Control-Max-Age=3600
anura.global.header.Access-Control-Expose-Headers=Accept-Ranges,Content-Disposition,Content-Length,Content-Type,ETag,Date,Last-Modified,Transfer-Encodinganura.1.urlsInListResponse
type: boolean, required: no, default: false, since 2.9
Deliver thumb/preview urls in list responses, saving you calls to asset.do&preview=..., but making the response bigger. Currently not used by any main view (yet).
anura.1.createPinParentNodeId
type: NodeId, required: no, default: true, since 2.9
For the PIN creation feature, defines a parent node where collections for the PINs will be added. Ensure that the back-end user has the required permissions (add node, add asset to node, create PIN).
Required if you want to use pin: true in anuraBasket or pin.do?create in the API.
anura.1.createPinDownloadFormats
type: List of long, required: no, default:
pin.default.downloadformatId, since 2.9
For the PIN creation feature, defines a list of download format IDs that should be available on the PIN. Note that enabling this setting will cause the PIN to be generated outside the SDK, as it doesn't support that yet.
anura.1.createPinValidForDays
type: int, required: no, default:
pin.timeToLiveInDays, since 2.9
For the PIN creation feature, defines the number of days that the PIN should be valid for. Note that enabling this setting will cause the PIN to be generated outside the SDK, as it doesn't support that yet.
anura.1.analyticsListener
type: bean name, required: no, default:-, since 2.9
A listener to track every request/response - a custom bean implementing AnalyticsListener:
package ch.brix.anura.analytics;
import ch.brix.anura.model.*;
public interface AnalyticsListener {
void track(AnuraRequest request, AnuraResponse response, AnuraConfig config);
}This tracks every interaction, cached or not, except when no dispatcher could be found.
anura.1.preview3dExtensionWhitelist
type: list of String, required: no, default:
glb,gltf, since 2.9
Which 3D-formats to deliver as an original file (for interactive preview) when &type=3D is set in a preview request. Note that this implicitly allows/needs downloading the original format.
anura.1.reviewProvider
type: bean name, required: no, default: -
Custom bean that loads asset review components. Known implementations:
- anuraAssetReviewProvider - integration with the Asset Review plugin
- Requires the anuraAssetReview-{version}.jar to be installed.
Must implement the ReviewProvider interface:
package ch.brix.anura.provider;
public interface ReviewProvider {
AnuraReviews getReviews(Asset asset, AnuraConfig anuraConfig);
AnuraReviewResponse saveReview(AssetId assetId, AnuraReview anuraReview, AnuraConfig config);
}anura.1.creationDateFromInfoField
type: long, required: no, default: -, since 2.9
Instead of reporting the creation date as-is, try to use an information field (of type date) as the creation date. Note that the information field should be present on all asset types, otherwise sorting by creation date will be wonky.
anura.1.videoPlayerNoJs
type: boolean, required: no, default: true (since 2.9.11), since 2.9.11
Instead of using CELUM's default video.js, just rely on the browser's video player (through the <video>-tag)
anura.1.searchTextOrMode
type: boolean, required: no, default: true, since 2.9.15
When entering multiple fulltext search terms, OR them. Set to false to use AND instead (as if you had wrapped the terms in quotes) - this will drastically reduce the number of results, which is why it's on by default. Note that this is just the default value for the parameter search_text_or_mode, so you can still override it in a query.
anura.1.videoSubtitlesRelation
type: String, required: no, default: -, since 2.9.12
Look for subtitle files using the provided relation type, only relevant when using videoPlayerNoJs.
anura.1.subtitleExtensionWhitelist
type: List of String, required: no, default: vtt,ttml,txt,xml, since 2.9.12
Which subtitle files are supported through videoSubtitlesRelation. Usually browsers support vtt and ttml (but CELUM doesn't understand them yet, so they are represented as txt and xml respectively. This is hopefully a temporary workaround.)
anura.1.videoSubtitlesNameInfoField
type: String, required: no, default: -, since 2.9.13
When providing subtitles, use this infofield as the name of the subtitle (instead of the asset name), only relevant when using videoSubtitlesRelation. E.g. a language dropdown/keyword.
anura.1.videoSubtitlesInfoField
type: String, required: no, default: -, since 2.9.13
Use a localized textarea to provide WEBVTT subtitles, only relevant when using videoPlayerNoJs and NOT using videoSubtitlesRelation.
anura.1.watermarkProvider
type: bean name, required: no, default: -, _since 2.9.33
When present, all preview and thumbnail URLs are sent to the watermarkProvider, resulting in a modified URL with the configured settings applied.
Enabling anura.1.relayRedirects is strongly recommended - otherwise the watermarked URL gets exposed and is then modifiable by the end-user, circumventing the entire point.
Known implementations:
- anuraThumborWatermarkProvider (which expects a
anura.thumborUrlWithParams=to be configured, e.g.http://localhost:8888/whatever/filter:watermark(http://some.png,center,center,50,50,50)/)
Compatibility Matrix
Anura
| CELUM | anura |
|---|---|
| 5.12.4 - 5.13.4 | 2.0.x - 2.7.x |
| 5.13.4 - 6.3 | 2.8.x and above |
| 6.4+ | 2.8.1+ |
| 6.8+ (tested up to 6.16) | 2.8 - 2.9 |
AnuraMovingImage
| anuraMovingImage | mi24 |
|---|---|
| 1.0 - 1.2 | 1.1 |
| 1.3 | 2.4 |
AnuraVimeo
| anuraVimeo | vimeoConnect |
|---|---|
| 1.0 | up to 1.15 |
| 1.1 | from 1.16 |
Release Notes
2.0
Released 2015-10-16
- Complete rewrite for CELUM 5 (while keeping the API as stable as possible)
2.1
Released 2016-05-16
- Added asset type search parameter
- Added sort option parameters
- Added search by ID
2.2
Released 2016-07-27
- Added pagination support to child- and search-queries
- Added asset relations (links)
- Added support for global configs
- Added download format by extension query
- Added "navigation context" support (treat noderefs as assigned to keyword)
- Extended asset detail response (download fotmats, noderef infos)
- Added cache flushing system task
2.3
Released 2017-01-03
- Added smarter cache eviction handler
- Updated video player for 5.12.2
- Added workaround for getting the icon of a download format
- Added support for node info provider
- Added license handling
- Added abstrct DownloadHandler so you can implement your own
- Implemented RegisteredDownloadHandler (user needs to register to get certain formats)
2.4
Released 2017-04-05
- Added support for relaying redirects through appserver
- Added workaround for missing dropdown locales
- Added token verifier feature
- Added additional accepted sort parameters
- Added hard limit parameter (also affects result count)
- Added support for querying multiple infofields at once
- Added support for external video players
2.5
Released 2017-07-18
- Added support for CELUM backstage (for video playback)
- Added file property blacklist
- Added configurable fallback images and player CSS
- Added crawler support (dedicated HTML output)
- Added basic support for infofields in asset list responses
2.6
Released 2018-04-05
- Added faceted search
- Added download format blacklist
- Implemented MailInputDownloadHandler
- Reintroduced the "top download" feature
- Added support for deep link reverse path resolution (for lazy loading)
- Fixed infofields not being reloaded in time
- Added support for passing locale as a DownloadOption
- Added asset type query support
- Added info about existing DownloadInterceptors (paperFormat, imageEditor etc.) and preliminary support for PaperFormat DownloadOptions
2.7
Released 2019-06-19
- Added support for querying all infofield definitions at once (by passing -1)
- Added support for requiring a login for all download format by passing -1 to
anura.loginFilterDownloader.requireLogin - Added support for inner AND mode in infofields by concatinating the search values with
+instead of, - Introduced
tokenVerifierand added the staticTokenVerifier - Introduced
customSearchProvider - Stopped recursing on empty trees (by default)
- Added search & replace feature for video URLs
- Added configuration to completely disable the internal cache (for when there's an external egde cache)
- Added infofield capabilities to the downloadformats_for query (to show infofields in the basket)
- Added support for searching by NodeType
2.8
Released 2020-01-13
- Added support for the new storage server in 6.x
- Added support for custom video player jsp
- Added support for a global search filter through
anura.1.globalFilter - Added support for multi-args in downloadformats_for query
- Added more properties to the detail response
- Added
anuraStatusCodeTokenVerifieras a new TokenVerifier - ZIP downloads now start immediately through
anura.1.zipStreamingEnabled - Added support for passing arbitrary headers through
anura.1.header.*
2.9
Released 2021-08-18
- Added more instrospection capabilities (properties and node types)
- Added "raw" field to general and detail infofield responses
- Added JWT support for authentication and statistics
- Added height and width information to download format (needed for cropping)
- Added whitelists as an alternative to the existing blacklists
- Added PIN creation capability (alternative to send feature)
- Added version information and support for downloading them
- Added ability to get alternative preview formats, such as PDF
- Added support for setting arbitrary headers (e.g. for CORS)
- Added asset review support
- Improved full text search behavior (OR multiple terms, except when search is wrapped in quotes)
- Added watermarkProvider to watermark previews on-the-fly (through thumbor, imageproxy, etc.)